Guide: passo per passo




Creare un logo con Photoshop
PREMESSA: se non conoscete il significato di qualche parola consultate il nostro Glossario.Questa guida vi spiegherà come creare un logo personalizzato con adobe photoshop, ma il suo fine principale è quello di illustrarvi le potenzialità di questo sorprendente programma.
Per cominciare create un nuovo documento, piuttosto grande, ad esempio di 800x800 pixels.
Assicuratevi di vedere i righelli, nel caso non fossero visibili sceglieteli dal menu visualizza (CTRL+R). Andate sui righelli e trascinate due guide, una verticale e l’altra orizzontale. Assicuratevi anche di aver impostato la funzione “calamita” per le guide.
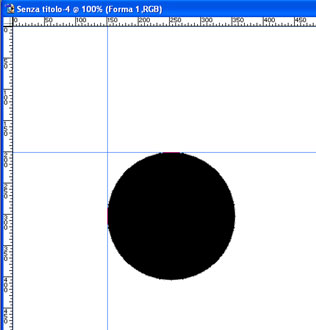
Selezionate lo strumento elisse e tenendo premuto SHIFT (Tenere premuto il tasto Shift ci permette di creare delle figure simmetriche) disegnate un cerchio le cui tangenti saranno le guide. Per farlo basta partire dall’intersezione delle due guide.

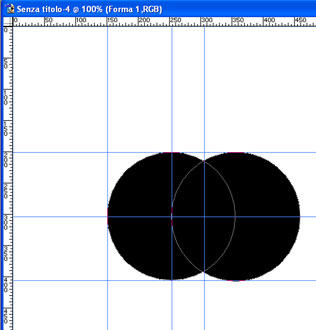
Aggiungete un’altra guida verticale, questa volta che passi per il centro e un’altra tangente al cerchio. Fate la stessa cosa per le guide verticali. Ora premendo il tasto + o scegliendo la voce “aggiungi a area forma” disegnate un secondo cerchio unito al precedente

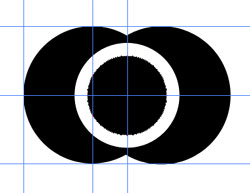
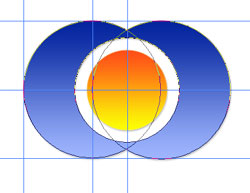
Ora premete il tasto – (meno) oppure scegliete la voce “Sottrai dall’area della forma”. Premendo SHIFT e ALT insieme disegnate un cerchio partendo dal centro. Questo sarà una “sottrazione” alla nostra figura. Ecco il risultato:

Creiamo un nuovo livello e disegniamo ancora un cerchio posizionandolo al centro della nostra figura:


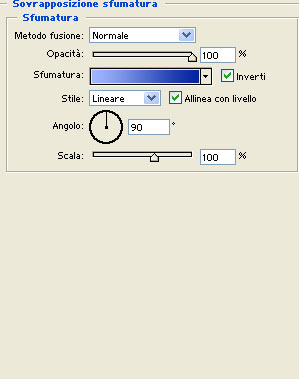
Posizionatevi sul primo livello (forma 1) ed applicate questi effetti:

Ora applicate gli stessi effetti al secondo livello (forma 2) scegliendo come sfumatura degli altri colori, ad esempio giallo/arancio.
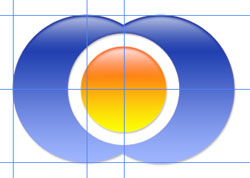
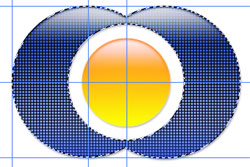
Otterrete qualcosa simile a questo:

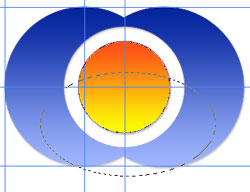
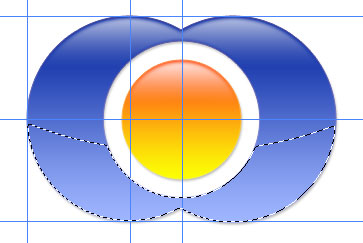
Premete il tasto CTRL e cliccate sul livello “Forma 2” in modo da creare un selezione del cerchio centrale. Scegliete lo strumento selezione ellissi e disegnate un’ellissi tenendo premuto il tasto ALT in modo da sottrarre una parte di selezione e da lasciare una mezzaluna sulla parte superiore del cerchio.

Selezionate “sfuma” dal menu selezione (CTRL+ALT+D) ed impostate 2 come valore di sfumatura.

Selezionate come colore in primo piano il bianco e scegliete lo strumento sfumatura (da bianco a trasparente)

create un nuovo livello (CTRL+SHIFT+N) ed inseriteci sopra la sfumatura, partendo dall’alto al basso. Scegliete nuovamente lo strumento selezione e spostate la selezione in basso premendo un paio di volte le frecce dalla vostra tastiera. Invertite la selezione (CTRL+ALT+SHIFT+I) e cancellate premendo il tasto Canc.
Ripetete la stessa operazione per il livello “Forma 1”. Per comodità vi consiglio di creare ancora un nuovo livello dove andrete a mettere la sfumatura per la “Forma 1”.

Con lo stesso criterio potete dare una sfumatura ad un colore scuro (ad esempio da blu scuro a trasparente) per la “Forma 1”

lasciando però questa volta la selezione in basso.

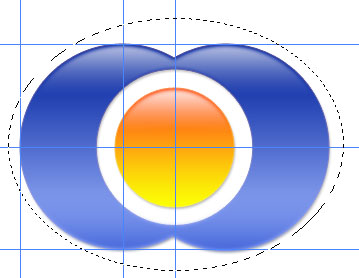
Create ancora un nuovo livello e disegnate col tasto selezione ellissi un’ellisse che copra tutto il nostro disegno.

Impostate nuovamente il colore bianco in primo piano e scegliete lo strumento sfumatura, stavolta però non più lineare, bensì radiale

Riempite la selezione sul nuovo livello.
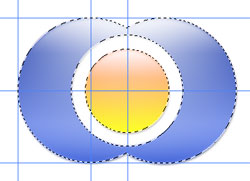
Ora premete il livello “Forma 1” tenendo premuto il tasto CTRL e subito dopo il livello “Forma 2” tenendo premuto CTRL+SHIFT in modo da creare una selezione del disegno.

Impostate una sfumatura della selezione di 2 pixel

Invertite la selezione e cancellate.
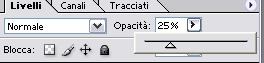
Ora date a questo nuovo livello questi parametri di fusione ed opacità:

Bene, il nostro logo è quasi pronto! Ma per abbellirlo possiamo ancora aggiungere qualche elemento. Create un nuovo documento di 4x4 pixel, create un nuovo livello, eliminate quello di sfondo e disegnate una “L” come questa:

Ora scegliete la voce “Definisci Pattern” da menu “Modifica”.
Tornate sull’altro documento create un nuovo livello ed una selezione del livello “Forma 1” (come al solito è sufficiente cliccare sopra al livello corrispondente tenendo premuto il tasto CTRL).
Ora andate su modifica e scegliete “Riempi”. Tra i vari pattern disponibili, scegliete l’ultimo, quello definito poco fa. Ecco il risultato:

Potete aggiungere come ho fatto io un effetto sfumatura a questo livello

E subito dopo impostate un’opacità del 25%.

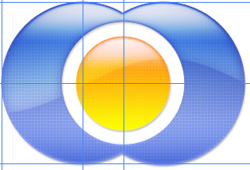
Con lo stesso criterio e con gli appropriati colori potete ripetere lo stesso procedimento per il cerchio centrale.

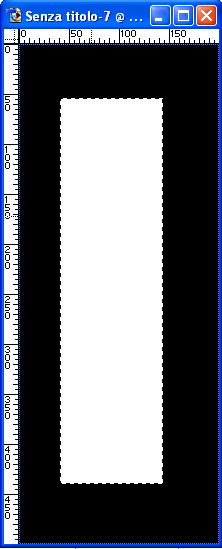
Ora, per il tocco finale, create un nuovo documento, piuttosto alto, ad esempio di 150 px di larghezza e 450 per altezza. Impostate lo sfondo di colore nero (per una vostra comodità), create un nuovo livello, scegliete il tasto selezione rettangolare e disegnate un rettangolo che poi riempirete di bianco.

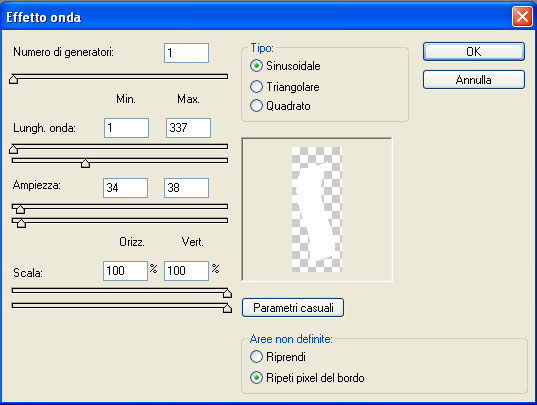
Ora scegliete l’effetto onda dal menu effetti ed impostatelo come segue:

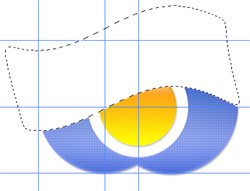
Spostate ora questo livello sul disegno (basta semplicemente premerci sopra e trascinarlo sull’altro documento), ruotatelo di 90° ed aggiustatelo a vostro piacere premendo CTRL+T (oppure Trasformazione libera dal menu modifica). Per farvi vedere come, ho dovuto selezionare questo nuovo livello, a voi non servirà.

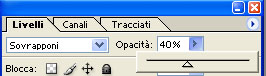
Ora date al livello opacità 40% e metodo di fusione “Sovrapponi”.

Ora possiamo scrivere qualcosa sopra il nostro disegno e dare al testo, ad esempio, i valori di ombra esterna ed effetto rilievo. Se poi lo vogliamo semi trasparente, sarà sufficiente variare la percentuale di riempimento del livello testo.

Per finire, possiamo aggiungere una foto, in questo caso l’immagine di una tastiera, posta fra i livelli del disegno ed il livello testo, a cui diamo metodo di fusione “sovrapponi”.
Ecco il risultato:

|
Guide correlate a "Creare un logo con Photoshop": |

